
آموزش سئو وردپرس
تو این مقاله جامع قراره سئو وردپرس رو آموزش ببینید. تجربه کار با وردپرس من به سال 97 برمیگرده و با چالش های خیلی متنوعی تو وردپرس دست و پنجه نرم کردم. پس میتونید بهم اطمینان کنید و این آموزش رو مو به مو روی سایتتون پیاده کنید تا بهترین خروجی سئو رو بگیرین.
داخل ویدیو زیر آموزش دادم تنظیمات اولیه سئو یک سایت صفرکیلومتر وردپرسی رو چطور انجام بدین
نکته مهم: موارد زیر بر اساس یک سایت صفر کیلومتر که قراره تازه راه اندازی بشه نوشته شده، پس شما خودتون باید تشخیص بدین که کدوم مورد الان مناسب سایت شما است و به سئو تون کمک میکنه و کدوم مورد برعکسه و باید ازش رد بشین. اگر هم جایی براتون مبهمه تو کامنتا ازم بپرسین.
عناوین اصلی این مطلب
مرحله اول: راه اندازی وردپرس و نصب قالب
خب تو این مرحله خیلی چیزی برای گفتن وجود نداره، سعی کنید که از یک وبسایت خوب مثل میهن وردپرس استفاده کنید برای آموزش دیدن و وردپرس رو، روی سایتتون نصب کنید.
اما مرحله بعد که انتخاب قالب یا تم وردپرس هست، میتونم یکم بیشتر صحبت کنم که البته قبلا تو این مقاله “بهترین قالب وردپرس برای سئو” دربارش کامل توضیح دادم و تم های درست حسابی رو هم بهتون معرفی کردم. اما به طور خلاصه بگم که سراغ قالب های کرکی، قالب های جدید عرضه شده، قالب های کم فروش و غیرمطرح نرید. ممکنه از بابت امنیت و سرعت مشکل داشته باشن و به طور مستقیم روی سئو شما تاثیر بزارن.
مرحله دوم: نسخه PHP و فعال بودن SSL
قبل از شروع هر کاری چک کنید که نسخه php شما بروز باشد. این رو باید از هاست چک کنید و نیاز به دانش و تخصص فنی خاصی نداره. الان در حال حاضر حداقل نسخه php مناسب برای وردپرس و پوسته های مختلف 7.4. باید روی سایت شما هم این نسخه تنظیم شده باشه.
مورد بعدی SSL که باید روی سایتتون فعال باشه تا آدرس ها یا URL های شما بجای HTTP به صورت HTTPS نمایش داده بشن. این موضوع یکی از فاکتورهای الگوریتمی گوگل که برای بحث امنیت مهم و تاثیرگذاره. سایتی که در سال 2024 اس اس ال نداشته باشه، یک فاکتور مثبت سئو رو از دست داده.
این موضوع مهمه که قبل از شروع فعالیت سایت SSL تون رو فعال کنید تا دچار مشکل نشید و آدرس های سایتتون بهم نریزه. فعال کردنش هم خیلی ساده است، از طریق هاستینگتون میتونید پیگیری کنید تا راهنماییتون کنن. کمتر از 5 دقیقه از شما زمان میگیره.
بعد از فعال شدنش هم با سایت هایی مثل sslshopper.com میتونید چک کنید که داره درست کار میکنه یا نه. در واقع همه آدرس های سایت شما باید با پیشوند HTTPS باز بشن.
مرحله سوم: نوایندکس کردن سایت
شما باید سایتتون رو با همون حوزه تخصصی خودش به گوگل بشناسونید، پس بهترین کار بعد از نصب تم اینه که کلا سایت رو نوایندکس کنید، با این کار ما به گوگل دستور میدیم که هیچ صفحه از سایت مارو داخل موتورهای جستجو و serp نمایش نده. زمانی که محتواهای بی ارزش رو حذف کردیم و محتواهای اصلی خودمون رو بارگذاری کردیم، اون رو به حالت ایندکس برمیگردونیم. برای این قضیه دوراه وجود داره
- استفاده از تنظیمات خود وردپرس
- استفاده از پلاگین رنک مث
راه اول آسون تره ولی ممکنه درست کار نکنه و بازم سایتتون ایندکس بشه. برای نوایندکس کردن سایت از طریق خود وردپرس:
- به قسمت “تنظیمات خواندن” برید
- تیک گزینه “از موتورهای جستجو درخواست کن تا محتوای سایت را بررسی نکنند” رو بزنید
راه دوم اینه که پلاگین رنک مث رو از مخزن وردپرس نصب کنید بعد مراحل زیر روی طی کنید:
- وارد بخش عنوان ها و متا از پنل رنک مث بشید
- از قسمت متا عمومی، تیک no index رو بزنید تا روی کل صفحات سایت شما اعمال بشه
روش دوم مطمئن تره و دیگه با خیال راحت میتونید کارای سایت رو انجام بدین. حواستون باشه بعد از اتمام مراحل بعدی و بارگذاری محتوای خودتون روی سایت، این تیک رو بردارین تا سایت شروع کنه ایندکس شدن.
مرحله سوم: حذف محتواهای پیش فرض
بعد از اینکه وردپرس خام یا بسته نصبی قالب رو، روی هاست نصب کردین یکسری موارد در فایل خام وردپرس یا تم پیش فرض شما وجود دارد و باید در هر سایتی اجرا یا به نوعی اصلاح شود. اجرای این موضوعات یا نکاتی که در ادامه به معرفی آنها میپردازم، ترتیب خاصی ندارن و بر اساس تجربه من بعد از طراحی چندین سایت مختلف با وردپرس به وجود آمده است. موضوع مهم این است که تمامی این موارد انجام شود.
این نکته را هم در نظر داشته باشید که اگر وردپرس را به صورت خام نصب کردید یا اگر با نصب، بسته نصبی قالبتان، به صورت اتوماتیک وردپرس روی سایتتون نصب شده در هر دوحالت لازمه که تمامی این موارد رو برررسی کنید و در صورت وجود هر کدوم رو اصلاح کنید.
برنامه نویس برای اینکه بتواند یک کلیت از قالب را به نمایش بگذارد مجبور است تا صفحات مختلفی را در سایت به وجود آورده و روی آنها محتواهای پیشفرضی را به نمایش بگذارد. که شامل برگهها، نوشتهها و پست تایپهای دیگری است که میتواند بی نهایت در سایت وجود داشته باشد. برای شروع کار سایت، به شدت مهم است که این محتواها سریعا از روی سایت حذف شوند.
بعد از اینکه شما دامنهای را روی هاست خود ست میکنید و یک وردپرس خام یا یک بسته نصبی را روی هاست قرار میدهید. رباتهای گوگل سایت شما را شناسایی کرده و شروع به خزش در صفحات مختلف سایت شما میکنند تا اطلاعاتی اولیه از سایت شما کسب کنند و در نتایج گوگل نمایش دهند. البته همون روز اول و یا هفته اول این اتفاق نمیفته، برای سایت های جدید کمی زمان میبره.
ممکن است موضوع سایت شما هر چیزی باشد و قطعا شما میخواهید تا گوگل سایتتان را با همان موضوع و یا نام برند خودتان بشناسد. این محتواهای پیشفرض موجود در سایت میتواند بدترین قدم ممکن برای شروع کار شما باشد. اگر گوگل سایتتان را با محتوای غیرارزشمند و بی ربط بشناسد، در آینده باید کارهای مختلفی را انجام دهید و زمانی را صرف کنید تا اصلاح شود.
پس سعی کنید برگه ها، نوشتهها، دسته بندیها، برچسبها، تصویرها، نظرات کابران و در صورت وجود محصولات ووکامرس را بلافاصله بعد از نصب قالب از روی سایت حذف کنید. نهایتا تا کمتر از 24 ساعت این کار را انجام دهید تا ربات های گوگل این محتوا را به عنوان محتوای سایت شما شناسایی نکنند.
مرحله چهارم: بهینه سازی URL ها برای سئو
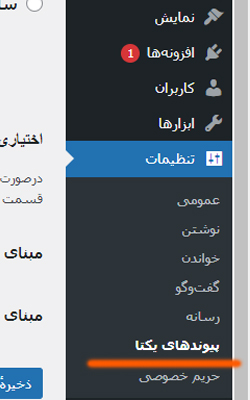
اگر تب تنظیمات وردپرس رو از داخل پیشخوان با موس هاور کنید، قسمتی به نام پیوندهای یکتا وجود داره که به جرئت میتونم بگم یکی از مهمترین تنظیمات وردپرسیه که باید همون اول بسم اله ردیفش کنید و تکلیف خودتونو مشخص کنید.
اولا بدونیم اصلا پیوند یکتا چیه؟! همون آدرسیه که الان توی نوار مرورگرت داری میبینی. اول اسم دامین سایت رو میزنه، یک “/” بعد هم یسری حروف فارسی یا انگلیسی، یا ترکیب حروف و عدد.

خوب اون دامین که کلا ثابته و اصلا کاری باهاش نداریم. مثلا adibplus.com همیشه این هست و فرقی نمیکنه که به کدوم حالت
https://adibplus.com
www.adibplus.com
adibplus.com
نوشته بشه. در نهایت همش به سایت ادیب پلاس منتقل میشه. اگر سایت شما با هر کدوم از حالت های بالا یک جور مختلف بالا میاد. مشکل فنی دارین و باید سریعا رفعش کنید.
اصلا این پیوند یکتا چی هست؟
اما بعد از این دامنه همیشه یک آدرسی هست که برای هر صفحه از سایت فرق میکنه. ببینید هر صفحهای که به سایت شما اضافه میشه، حالا میخواد برگه باشه، نوشته باشه، محصول باشه و هر چیز دیگهای. یک URL (آدرس اینترنتی) یا پیوند یکتا یا Permalink (پیوند ثابت) داره.
این URL در هر لحظه میلیون ها ازش ساخته میشه و داخل وب منتشر میشه که هر کدوم مربوط به یک دامین متفاوته. با این کاره که، گوگل و کاربران سایت میتونن یک محتوا رو ببینن. همچنین برای لینک دادن هم از این URL ها استفاده میشه.
تفاوت بین پیوند یکتا و Slug
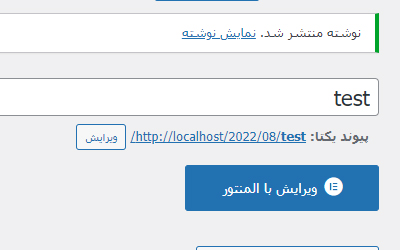
اما یک موضوع رو بدونید که پیوند یکتا اون فرمت کلی که برای آدرسهای سایت در نظر میگیرم. اما slug قسمت انتهایی یک پیوند که میتونه به صورت دستی هم تغییر یا تنظیم بشه. اگر داخل یک سایت وردپرسی مطلب یا برگهای منتشر کرده باشین، قطعا با این موضوع آشنا هستین.

طبق این عکس متوجه میشین که تاریخ و ماه قابل تغییر نخواهد بود و از این قسمت فقط میتونم مقدار بعدی اون رو مشخص کنم. به صورت پیشفرض هم اگر چیزی رو وارد نکنید، عنوان صفحه رو داخلش قرار میده. همون طور که test رو برای من قرار داده.
بهترین حالت URL های سایت
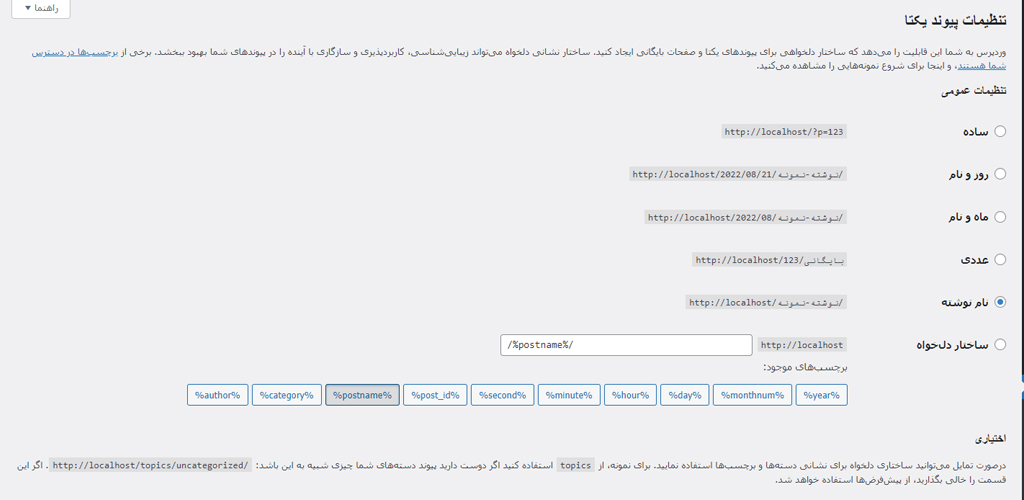
کلا مهم نیست که سایتت وردپرسیه و یا با کدنویسی شده (اختصاصی) ساخته شده. باید یک فرمت درست حسابی برای URL های سایتت مشخص کنی و از اول تا آخر طبق همون پیش بری. اما چه فرمتی؟
تغییر تنظیمات پیوند یکتا در ابتدای راه اندازی سایت مشکلی ندارد و میتوانید تنظیمات خود را اعمال کنید. اما اگر سایت قدمتی دارد و صفحات آن ایندکس شده بهتر است این تنظیم را دستکاری نکنید.

اگر اهل نت باشی، متوجه شدی که یسری سایتها پیوندهای یکتاشون، فارسیه که خیلی هم اکیه و میشه اونارو فهمید. اما خوب این همه قضیه نیست! حروف زبان فارسی از طریق مرورگرهایی که باهاشون داخل اینترنت هستیم، مثل گوگل کروم، فایرفاکس، مایکروسافت اج و اپرا، به طور مستقیم قابل تشخیص نیست و مجبورن این حروف رو به یسری کارکتر تبدیل کنن. به این کار مرورگرها percent encoding میگن. قشنگ با مثال برات بگم.
مثلا شما داخل نوار مرورگر تایپ کن (سایت/https://google.com). کاری با محتوایی که میاره ندارم. به نوار آدرس دقت کن. خوب اولش همه چیز اکیه. حالا همونو کپی کن و دوباره پیست کن داخل نوار سرچ. که میبینی اوه!!
https://google.com/%D8%B3%D8%A7%DB%8C%D8%AA
اون آدرس به اون فشنگی، تبدیل شد به یک چیز اجق وجق. خوب تعجب نداره این کار percent encoding مرورگرها است. فرقی ام نمیکنه، هر چی فارسی باشه تبدیل میشه این کدها. تا مرورگر بتونه درکشون کنه و بشناسشون. حالا همین موضوع تو ارسال لینکها ممکنه چالش بوجود بیاره. مثلا میخوای یک لینک یا URL خاص از سایتت رو برای کسی ارسال کنی تو شبکههای اجتماعی یا مثلا داخل یک عکس یا بنر اضافش کنی. خوب قطعا نمیای همچنین چیز هچلهفتی رو بزاری.
همه اینارو گفتم که در نهایت بگم، اگر تصمیم بگیری پیوندهای یکتای سایتت رو فارسی بنویسی، باید همچین قضایایی رو هم قبول کنی. اما اگر از همون اول کار URL های سایتت رو انگلیسی قرار بدی، به هیچ وجه همچین قضایایی رو نخواهی داشت. یعنی همون مثالی که بالا زدم تبدیل میشه به این (https://www.google.com/site). حالا اگر این پیوند یکتارو بخوای جایی استفاده کنی و یا برای کسی ارسال کنی، به همین شکل تمیز و جمع و جور میمونه.
کدوم حالت برای سئو بهتره؟
اگر راستشو بخوای، تجربه سئو من میگه هیچ فرقی نمیکنه، حتی یک اپسیلون. گوگل هیچ جا نگفته که فارسی بده یا حتما باید انگلیسی استفاده بشه. ربات های گوگل براشون مهم نیست که تو URL ها رو فارسی میزنی، انگلیسی میزنی یا ترکیبی از این دوتا (که پیشنهاد میکنم نکنی همچین کاری رو). این براشون مهمه که این لینکهای تو یک ساختار منظم و درست حسابی داشته باشن. مثلا اگر از اول فارسی زدی، حالا نیای بعد دوماه انگلیسی کنی همرو. که البته این موضوع هم از راه درستش شدنیه ولی خوب دردسر داره.
در کل به نظر من انتخاب با شما است و حقیقتش من به شخصه اصلا این قضیه رو که میگن “URL فارسی برای سئو سایت فارسی بهتره” رو قبول ندارم. من خودم از روز اول تصمیم گرفتم که URL های ادیب پلاس رو انگلیسی بزنم و این هم بر اثر تجربه خودم بود. هم ساختار بهتره و هم جمع و جور تره. یجوراییام از نظر من، درک URL انگلیسی برای رباتهای کراولر راحت تره تا فارسی.
این نکته رو هم بگم که لازم نیست شمایی که این محتوا رو میخونی همین الان پاشی بری همهی URL های سایتت رو انگلیسی کنی. اگر از اول فارسی رو مبنا قرار دادی، طبق همون برو جلو و نگران نباش. هیچ مشکلی برای سئو سایتت پیش نمیاد. اما اگر سایتت رو نساختی و در حال شروع کردنی، بازم به نظر خودت برمیگرده. من هر دو رو بررسی و مقایسه کردم براتون.
چند نکته مهم دیگر برای سئو وردپرس
انتخاب صفحه نخست و برگه نوشتهها
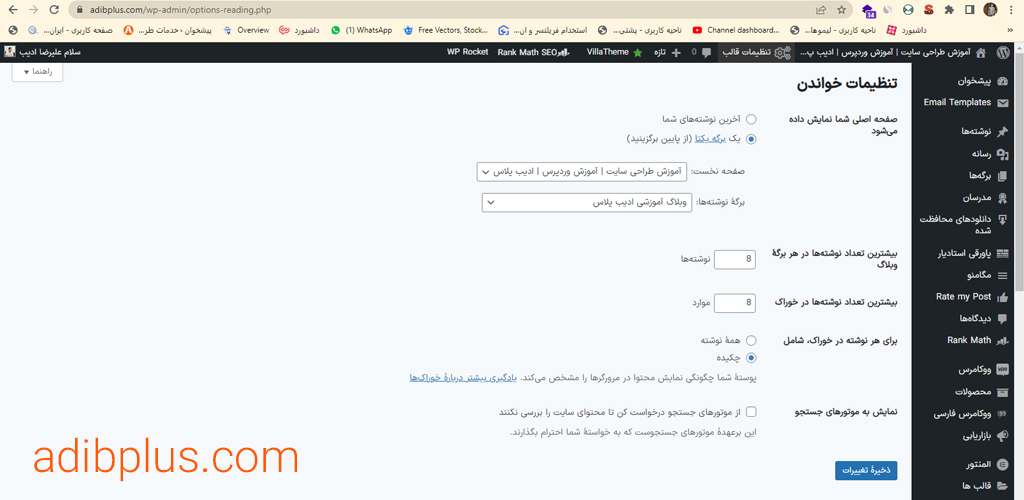
موضوع مهم دیگری که برای سئو وردپرس باید انجام شود، انتخاب صفحه اصلی سایت و برگه مقالات سایت است.
- به تب “تنظیمات>خواندن” مراجعه کنید.
- حالا گزینه “صفحه اصلی شما نمایش داده میشود” را روی “یک برگه یکتا” بگذارید.
- در مرحله بعد به ترتیب از تب “صفحه نخست” برگهای که به عنوان صفحه اصلی سایت شما خواهد بود انتخاب کنید (صفحهای که با وارد کردن آدرس دامنه شما در مرورگر به کابر نمایش داده میشود).
- سپس برگه نوشتهها را هم روی برگهای که به عنوان آرشیو نمایشی مطالب سایتتان است، تنظیم کنید. اگر همچین برگهای ندارید، به راحتی با گزینه “افزودن جدید در قسمت برگهها” یک برگه بسازید و نام آن را انتخاب کنید (معمولا بلاگ یا مقالات نامگذاری میشود). صفحهای است که تمامی مطالب نوشته شده شما را به نمایش کاربران درمیآورد.

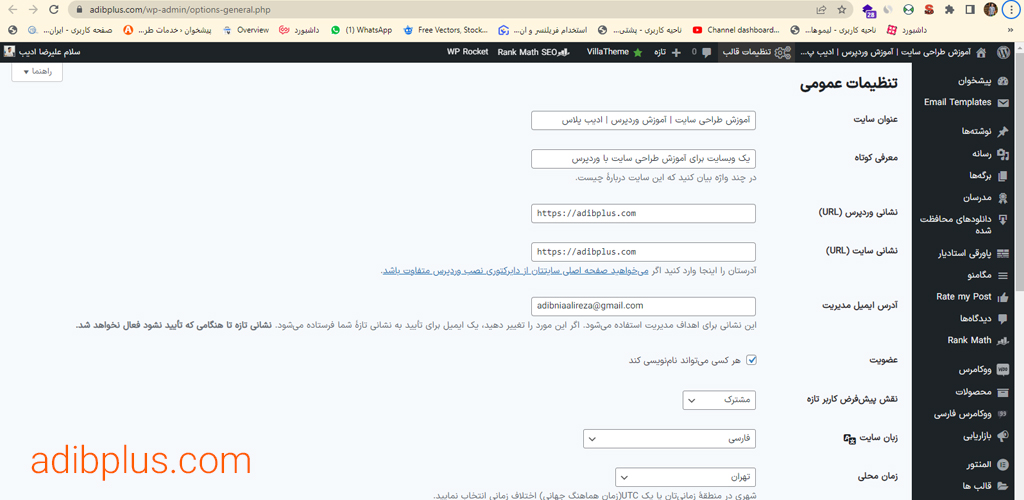
عنوان سایت و معرفی کوتاه را اصلاح کنید
اقدام بعدی، پر کردن دو مورد عنوان و معرفی کوتاه است. عنوان سایت را با توجه به حوزه کاری، نام برند و همچنین کلمات کلیدی مهمی که در حوزه کاری شما وجود دارد، پر کنید. این موضوع بسیار مهم و اساسی است، زیرا اولین چیزی که در نوار مرورگر و یا صفحه اصلی سایتتان به نمایش در میاید، خواهد بود. پس با دقت و با حوصله آن را پر کنید.
همچنین معرفی کوتاه میتواند یک توضیح یک خطی و کوتاه از کاری است که در سایت قرار است انجام دهید. برای مثال “ما در سایت فلان خدمات فلان را ارائه میدهیم یا محصول فلان را میفروشیم.” البته باید به این موضوع هم اشاره کنم که پر کردن “معرفی کوتاه” امری واحب نیست و در صورت عدم آمادگی برای این موضوع، میتوانید آن را به آینده موکول کنید.

ایمیل مدیریت را درست وارد کردهاید؟
اگر در خاطرتان باشد، در پروسه ثبت نام ایمیلی از شما دریافت شد. این همان ایمیلی است که به عنوان ایمیل اصلی و مدیریت سایت توسط وردپرس شناخته میشود. مواردی مثل ثبت نام کاربران، آپدیت وردپرس، مشکلات امنیتی و موارد مهم دیگری که باید از آنها مطلع باشید، توسط وردپرس به این ایمیل ارسال میشود. پس مهم است که این ایمیل را درست وارد کرده باشید، هم به آن دسترسی داشته باشید. این مورد را هم بررسی کنید و مطمئن شوید یک ایمیل درست وارد کردهاید.
تنظیم زمان محلی و ساختار تاریخ و ساعت
قدم بعدی که از قسمت تنظیمات عمومی وردپرس قابل دسترسی است. تنظیم “زمان محلی” و “ساختار تاریخ” است. قسمتهای مختلف وبسایت شما و نحوه کارکرد صحیح افزونه های زیادی وابسته به تنظیم زمان شما خواهد بود. اگر وبسایت شما در ایران فعالیت میکند و قصد دارید تا زمان مربوط به این کشور در سایت تنظیم شود، پس بررسی کنید که حتما زمان روی “تهران” ثبت شده باشد. این موضوع وابسته به موقعیت جغرافیایی شما است.
همچنین نحوه نمایش تاریخ و زمان در این قسمت قابل تنظیم است، که بهتر است تاریخ روی حالت y-m-d و زمان روی H:i قرار بگیرند.
دسته بندی “دسته بندی نشده یا Uncategorized” را تغییر دهید
به صورت پیشفرض در قسمت نوشتههای وردپرس دسته بندی با نام “دسته بندی نشده یا Uncategorized” وجود دارد که اگر دسته بندی خاصی را برای نوشته خود تیک نزنید، به عنوان دسته پیشفرض مطالب شما مورد استفاه قرار میگیرد. این موضوع به هیچ وجه از لحاظ سئو و از لحاظ تجربه کاربری برای سایت مناسب نیست.
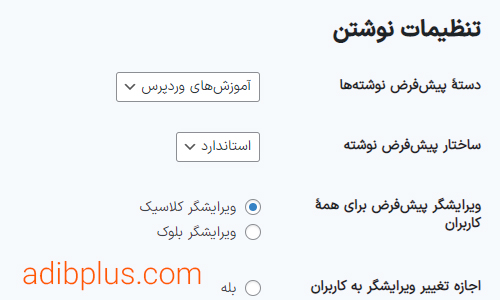
در مرحله اول یک دسته بندی که قصد استفاده از آن در آینده را دارید، با یک نامک مناسب بسازید و سپس به قسمت “تنظیمات>نوشتن” وردپرس مراجعه کرده و “دسته پیشفرض نوشتهها” را روی دسته بندی که ایجاد کردید، قرار دهید. در مرحله دوم به دسته بندی ها برگردید و “دسته بندی نشده یا Uncategorized” رو حذف کنید.

پوستههای اضافی را حذف کنید
اگر وردپرس خام را نصب کرده باشید به احتمال زیاد پوستههایی روی سایتتون نصب هست. بعد از نصب پوسته یا قالب اصلیتون، پوستههای دیگه رو از قسمت “نمایش>پوسته” حذف کنید. قالبهای اضافی هم حجم هاست شما را اشغال میکنند و هم در طول زمان نیاز به بروزرسانی دارند. پس بهتر است تا غیر از قالب اصلی خود که البته ممکن است یک قالب چایلد هم داشته باشد، قالب دیگری را نگه ندارید.
به صورت دلبخواهی میتوانید یک قالب برای مواقع اضطرار که سایتتان دچار اختلال شده و یا نیاز به عیب یابی وردپرس دارید، نگه داری کنید.
حذف افزونههای غیر کاربردی مثل سلام عزیزم!
اگر وردپرس خام را نصب کردهاید، افزونههایی روی سایت شما نصب شده از جمله “سلام عزیزم (Hello Dolly)” که به هیچ وجه کاربردی ندارد و صرفا انگیزه بخشی به کاربران وردپرس قرار داده شده است. وجود هر افزونه اضافه و بدون کاربرد در سایت، به جز اشغال حجم هاست و کاهش سرعت، کاربرد دیگری ندارد.
پس در هر حالت، وردپرس خام و چه بسته نصبی قالب، حتما بررسی کنید که چه افزونه هایی نصب شده و هر کدام چه امکانی برای سایت شما دارند. اگر کاربرد نداشت حذفش کنید و حتی پیشنهاد من به شما این است که با یک جستجوی مناسب، سعی کنید کارکرد آن را با چند خط کد به سایتتان اضافه کنید.
