شما وقتی داخل نتایج گوگل روی یک لینک کلیک میکنید، چقدر صبر میکنید تا لود بشه؟ 5 ثانیه، 10 ثانیه یا بیشتر؟! من خودم شخصا بیشتر از 15 یا 20 ثانیه صبر نمیکنم و اگر صفحه کامل لود نشده باشه، میبندمش. موضوع سرعت وبسایت به شدت مهمه و روی تجربه کاربر تاثیر داره. قبلا هم داخل صفحه آموزش سئو درباره این موضوع صحبت کردم، اینجا مفصل بررسی میکنیم.
افزایش سرعت سایت مساله بسیار مهمی است. با سرعت بالای سایت میتوانید شانس خود را برای رسیدن به صدر نتایج جستجو افزایش دهید. گوگل سرعت سایت را به عنوان یکی از معیارهای اصلی رتبهبندی در نظر میگیرد. سایتهایی که سریعتر بارگذاری میشوند، امتیاز بیشتری کسب میکنند. هر چه رقابت بیشتر شود، اهمیت سرعت سایت نیز افزایش مییابد. با از دست دادن هر فرصتی، شانس شما برای صعود به صدر جستجوی گوگل کمتر میشود. پس با بهینهسازی سرعت سایت میتوانید موقعیت خود را در نتایج جستجو تثبیت کنید.
عناوین اصلی این مطلب
1- تصاویر سایت – عنصری مهم در سرعت
تصاویر، بخش عمدهای از حجم سایت را تشکیل میدهند. بهینهسازی آنها میتواند تاثیر قابل توجهی بر افزایش سرعت بارگذاری سایت داشته باشد. تغییر اندازه تصاویر با HTML تنها نحوه نمایش آنها را تحت تاثیر قرار میدهد و بر حجمشان اثری ندارد. برای کاهش واقعی حجم و افزایش سرعت، باید از نرمافزارهایی مانند فتوشاپ استفاده کرد. در فوتوشاپ ابزاری وجود دارد به نام SAVE FOR WEB که میتواند عکس ها را کم حجم کند.
چند افزونه مفید برای بهینهسازی تصاویر در وردپرس:
- Smush
- litespeed cache
استفاده از این ابزارها میتواند بدون از دست دادن کیفیت، تا حد زیادی حجم تصاویر را به طور چشمگیری کاهش دهد. میتوانید قبل از آپلود عکس روی سایت از ابزار image compressor استفاده کنید تا حجم عکس را کاهش دهید.
تصاویر را در قالبهای استاندارد ذخیره کنید. فرمتهای JPG، PNG و GIF انتخابهای مناسبی برای بهینهسازی تصاویر و در نتیجه بهبود سرعت بارگذاری صفحات هستند.
- JPG برای عکسها و تصاویر واقعی
- PNG برای تصاویری با رنگهای تخت
- GIF برای تصاویر متحرک
با انتخاب درست فرمت بر اساس نوع تصویر، میتوانید بدون از دست دادن کیفیت، حجم فایل را کاهش دهید و سرعت سایت را بهبود بخشید.
2- عدم استفاده بیش از حد از عکس گرافیکی
به جای عکس های گرافیکی، از متن ساده استفاده کنید. گاهی برای زیباتر شدن، متون و عناوین به صورت تصویر درآورده میشوند. اما انجام کار به طور زیاد از حد، حجم سایت را بالا میبرد. راه حل بهتر استفاده از متن ساده و فرمتبندی آن با CSS است. با این کار علاوه بر حفظ کیفیت سئو، حجم سایت هم کاهش یافته و سرعت بارگذاری بهبود مییابد. پس در طراحی سایت، به جای تصاویر متندار، از متنهای ساده و فرمتبندی با CSS استفاده کنید تا هم سایت شما زیباتر شود و هم بهینهسازی بهتری داشته باشد.
3- استفاده از کش
یک وبسایت متشکل از میلیونها یا شاید میلیاردها خط کده و وقتی کاربر یک صفحه یا آدرس از وبسایت شما رو داخل مرورگرش وارد میکنه، به سرور درخواست میکنه که اون کدها به یک فایل HTML تبدیل بشن و به نمایش دربیاد. این قضیه نیاز به کلی تجزیه و تحلیل داره و سرور باید در لحظه کلی محاسبات انجام بده تا محتوا رو تشکیل بده.
تو حالت عادی وقتی وبسایت شما از سیستم کش پشتیبانی نمیکنه، هر بار که هر کدوم از صفحههای وبسایت شما میخواد برای کاربر لود بشه، کلی درخواست به سرور شما ارسال میشه تا بتونه به صورت درست تمامی، متون، عکس، ویدئو و هر محتوای دیگهای که داخل اون صفحه وجود داره رو لود بکنه و داخل مروگر کاربر به نمایش دربیاد.
کش دقیقا چیکار میکنه؟
تکنولوژی کش واقعا یکی از مهمترین ویژگیهای یک وبسایت استاندارده و فرقی هم نداره چه وردپرس چه هر cms دیگهای، مهمترین قضیه برای افزایش سرعت وبسایته که تجربه کاربر رو از سایت شما شکل میده و در نهایت هم روی سئو وبسایت تاثیر مستقیم داره.

وبسایت بدون کش
در حالتی که یک وبسایت سیستم کش رو نداره، هر بار برای لود صفحهای از سایت شما، چندین درخواست به سرور ارسال میشه تا محتوا کامل لود بشه و به نمایش دربیاد. این موضوع هم زمان بر و هم بار سرور رو زیاد میکنه.
تجربه کاربر
در واقع تو این حالت یک صفحه از سایت شما ممکنه چندین ثانیه یا حتی دقیقه طول بکشه تا کامل لود بشه. این موضوع تجربه کاربر رو از سایت شما بد شکل میده و حتی ممکنه اگر این لودینگ خیلی طولانی بشه کاربر سایت رو ببنده و هیچ وقت هم دیگه به سایت شما برنگرده! حالا در نظر بگیرین یک سایت فروشگاهی یا خدماتی در طول روز بدون سیستم کش ممکنه چندین مشتری رو از دست بده.
بار سرور
همونطور که گفتیم تجزیه و تحلیل اطلاعات در سروری که هاست شما داخلش وجود داره، انجام میشه. در نظر بگیرین همزمان 50 تا کاربر وارد سایت شما شدن و در حال گشت و گذار بین صفحات مختلف هستن. اگر از یک هاست معمولی اشتراکی استفاده میکنید و سیستم کش هم نداشته باشین به راحتی میشه احتمال داد که سایتتون از دسترس خارج میشه!

سرور تا یک پهنای باند محدود توان پاسخگویی به درخواستها رو داره و از یک مقداری به بعد که نتونه پاسخگو باشه، سایت شما از دسترس خارج میشه و در نتیجه باز هم کاربرانتون رو از دست خواهید داد.
وبسایت مجهز به سیستم کش
وبسایتی که به سیستم کش مجهز شده، از زمین تا آسمون سرعتش فرق میکنه! دفعه اول که کاربر سایت شما رو باز میکنه، چارهای جز لود کامل اطلاعات نیست و ممکنه یکم لود صفحه طولانی باشه. اما به محض اینکه که صفحه لود شد، یک نسخه کپی HTML از اون وبسایت داخل مرورگر شما ذخیره میشه تا برای دفعات بعدی مرورگر از اون کمک بگیره.
حالا برای بار دوم کاربر مجدد سایت شما رو باز میکنه. اینبار دیگه خبری از ارسال اون همه درخواست به سمت سرور نیست. چون مرورگر یک نسخه HTML از وبسایت شما داخل حافظه رم خودش ذخیره کرده. در نتیجه با ارسال یک درخواست کوچیک به سمت سرور، سایت در عرض چند ثانیه لود میشه و به کاربر نمایش داده خواهد شد. این موضوع هم منابع کمتری از سرور شما رو مصرف میکنه و هم تجربه بسیار لذت بخشی از گشتن داخل وبسایت شما رو به کاربرانتون میده.
چند نوع کش داریم؟
به طور کلی دو نوع کش وجود دارد. یک حالت کشی است که سمت کاربر انجام میشه و بالاتر توضیح دادیم توسط وبسایت و مرورگر انجام میشه. یک نوع کش دیگر هم وجود داره که توسط سرور انجام میشه. که در ادامه بهش میپردازیم.
کش مرورگر
زمانی که یک صفحه وب را باز میکنید، مرورگر شما به طور خودکار اطلاعات و فایلهای مورد نیاز را هم دانلود و ذخیره میکند. برای مثال متون داخل صفحه، فایلهای جاوا اسکریپت، فونتها و موارد دیگه که داخل صفحه موجوده. این موضوع باعث میشه تا دفعه بعدی که همون صفحه رو باز کنید سرعت لودش به طور کاملا محسوسی کم میشود.
کش سرور
اما کش سرور یک نوع پیشرفتهتر از سیستم کش است. در این حالت سرور به جای مرورگر محل ذخیره اطلاعات خواهد بود بعلاوه اینکه بهجای محسابات هر باره، نتیجه نهایی این محسابات رو ذخیره میکنه و برای دفعات بعد همون از همون نتایج محاسباتی که قبلا انجام داده استفاده میکنه.این موضوع قطعا بار زیادی رو از سرور برمیداره و سرعت سایت رو افزایش میده.
البته حالتهای مختلفی مثل کش تمامصفحه (Caching Full-Page)، کش آبجکتها (Object Caching) و کش فرگمنت (Fragment) در سرور وجود داره. اما قابلیت کش سرور برای هاستهای اشتراکی و سرورهای معمولی وجود نداره. شما باید برای این قابلیت از سرورهای اختصاصی استفاده کنید.
اگر محتوای صفحه آپدیت شد چی؟
شاید این سوال براتون پیش اومده باشه که اگر یک صفحه از وبسایت شما کش بشه و بعد از چند وقت شما محتوای داخلش رو آپدیت کنید، آیا باز هم همون نسخه قبلی به کاربر نشون داده میشه؟ باید در اطلاع باشید که اینطور نیست و سیستمهای کش موقت هستن و بعد از یک تایم محدود خالی میشن و با اطلاعات جدید پر میشن. پس اصلا نگران این موضوع نباشید.
بهترین افزونه کش برای وردپرس
حالا که کاملا متوجه شدیم کش چیه، باید اون رو روی سایت خودمون هم پیاده سازی کنیم. مهمترین موضوع قبل از انتخاب افزونه کش این هست که بدونید سایت شما از کدوم وب سرور استفاده میکنه. به طور کلی 3 وب سرویس وجود داره
- LITESPEED
- APACHE
- NGINX
شما برای اینکه بتونید بهترین خروجی رو از سیستم کش داشته باشید. باید متناسب با سیستم وب سرور سایتتون افزونه کش نصب کنید.
از کجا وب سرور سایتم رو متوجه بشم؟
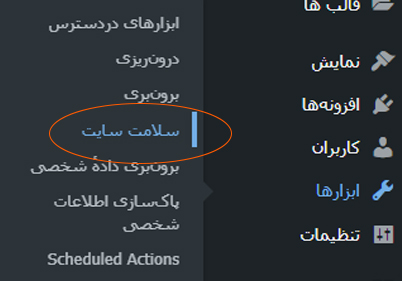
به پنل وردپرس سایتتون مراجعه کنید، از بخش ابزارها، سلامت سایت رو باز کنید.

حالا از صفحه باز شده، تب اطلاعات رو انتخاب کنید و گزینه سرور رو باز کنید.

این عکسی که من براتون گذاشتم از لوکال هستش و از اونجایی که با زمپ وردپرس رو نصب کردم، وب سرور من رو apache نشون میده. اگر وب سرورتون لایت اسپید باشه، یکی از موارد LiteSpeed یا OLS یا OpenLiteSpeed را مشاهده خواهید کرد.
کدوم وب سرور بهتره؟
از لحاظ سرعت به ترتیب، اولین رتبه متعلق به وب سرور NGINX و مخصوص وبسایتهایی با ترافیک بالا ساخته شده که سرور اختصاصی دارند و به طور کلی روی هاستینگهای اشتراکی ایرانی وجود نداره. برای مثال سایتهایی مثل دیجی کالا، دیوار و… که روزانه میلیونهای بازدید دارن از این وب سرور روی سرور اختصاصی خودشون استفاده میکنن.
رتبه دوم متعلق به وب سرور لایت اسپید (LITESPEED) خواهد بود که در حال حاضر اکثر هاستینگهای خوب و استاندارد ایرانی از همین وب سرور استفاده میکنند که هم بروز و سرعت مناسبی داره.
در نهایت هم وب سرور APACHE رو داریم که سرعت تقریبا پایینی رو داره و همچنان هم توسط برخی از شرکتهای هاستینگ داخلی ما استفاده میشه. پیشنهادی که من براتون دارم، اگر وب سرورتون آپاچی هست برای تغییرش به هاستینگتون تیکت بزنید تا اون رو به لایت اسپید تغییر بدن. اگر امکان همچین چیزی رو نداشتن، بهتره هاست وبسایتتون رو کلا تغییر بدین و از شرکتی خدمات بگیرین که لایت اسپید رو پشتیبانی میکنه.
نصب افزونه کش متناسب با وب سرور شما
افزونههای کش زیادی برای وردپرس ساخته شده. اما تجربه من نشون داده که دوتا از اونها بهترین خروجی رو برای سایت شما خواهند داشت. طبق وب سرورتون یکی از دو افزونهای که معرفی میکنم رو نصب کنید.
- وب سرور LITESPEED = افزونه لایت اسپید کش
- وب سرور APACHE = افزونه WP-ROCKET
افزونه لایت اسپید کش
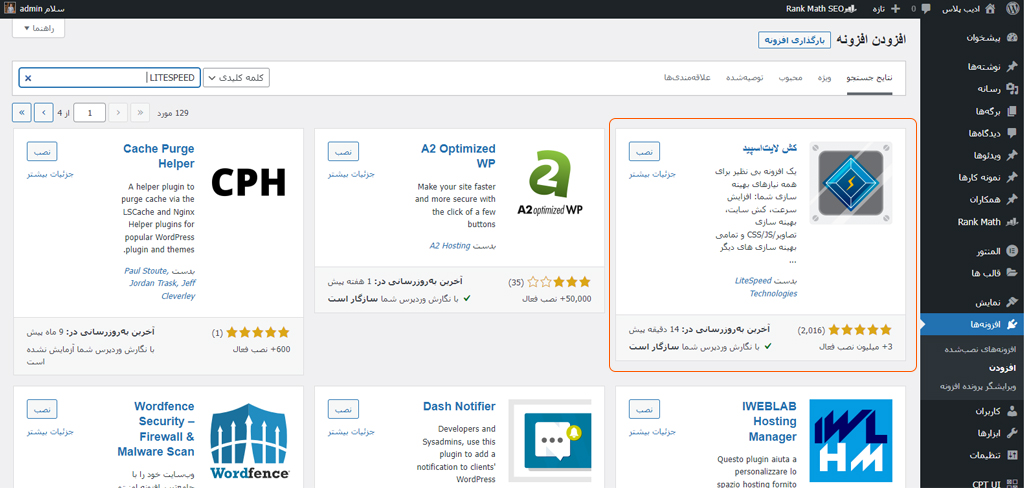
این افزونه یکی از بهترین افزونههای حال حاضر که کاملا هم رایگانه و از مخزن وردپرس قابل دانلوده. به راحتی کلمه litespeed رو داخل مخزن وردپرس سرچ کنید و افزونه رو نصب کنید. در آینده آموزش پیکربندی کامل این افزونه رو ضبط میکنم و براتون میزارم. اگر بخوام داخل همین مطلب به توضیح و پیکربندی لایت اسپید کش بپردازم، حوصله سر بر خواهد شد.

افزونه WP-ROCKET
این افزونه هم یکی از حرفهای ترین افزونههای کش وردپرس که رایگان نیست و باید از مارکتهایی مثل راستچین یا راکت خریداریش کنید. اما خوب من خودم ترجیه میدم لایت اسپید رایگان رو استفاده کنم تا اینکه یک افزونه نال شده فارسی سازی شده رو سایتم نصب کنم. تصمیم با خود شما است. اگر وب سرور لایت اسپید دارید، قطعا نظر من روی افزونه لایت اسپید کش هستش.
4- کاهش DNS ها تا حد امکان
DNS ها موجب افزایش زمان بارگذاری سایت میشوند. تعداد آنها را به حداقل برسانید تا سرعت بهبود یابد. هر DNS بین 20 تا 120 میلیثانیه برای بازخوانی نیاز دارد. پس هرچه تعداد DNSها بیشتر باشد، زمان بارگذاری طولانیتر خواهد شد. به جای ایجاد زیردامنههای متعدد، از آدرسدهی استفاده کنید.
به عنوان مثال بهتر است از Example.com/blog به جای blog.Example.com استفاده نمایید. با کاهش DNSها، سرعت سایت بهبود قابل توجهی خواهد داشت.
5- حذف CSS ها و HTML غیرضروری
کدهای HTML و CSS غیرضروری را حذف کنید تا اندازه صفحات کاهش یافته و سرعت بارگذاری افزایش پیدا کند. این موضوع به ویژه در CMSهایی مثل وردپرس و جوملا حائز اهمیت است. چراکه قالبهای آماده معمولا حاوی امکانات فراوانی هستند که شاید هیچوقت استفاده نشوند.
با شناسایی و حذف کدهای اضافی CSS و HTML که مورد استفاده قرار نمیگیرند، میتوانید اندازه صفحات و در نتیجه سرعت بارگذاری سایت را به طور چشمگیری بهبود ببخشید. این کار با پلاگین های کش در وردپرس تا حد زیادی قابل انجام است و نیاز به دانش تخصصی ندارد. اما در مواردی که میخواهید بهینه سازی بیشتری انجام دهید، باید از یک متخصص کد کمک بگیرید.
6- حذف افزونه های غیرضروری
افزونهها تاثیر منفی بر سرعت سایت دارند. فقط ضروریترینها را نصب کنید. افزونهها اجزایی هستند که برای ارائه ویژگیهای جدید به سایت اضافه میشوند. اما هر افزونهای یعنی بار اضافه بر سرور، دیتابیس و کندی بیشتر. نصب بیرویه افزونهها موجب کُند شدن شدید سایت میشود. پس فقط مهمترینها را نصب کنید تا سرعت بهینه بماند.
7- عدم قرار دادن کدهای CSS و JavaScript درون صفحات
به جای قرار دادن کدهای CSS و JavaScript درون صفحات، آنها را در فایلهای جداگانهای ذخیره کنید تا سرعت سایت افزایش یابد. وقتی کدهای CSS و JS در فایلهای جداگانه قرار میگیرند، مرورگر آنها را در حافظه کَش ذخیره کرده و در بارگذاریهای بعدی نیازی به دریافت مجدد نیست که این باعث افزایش سرعت میشود.
علاوه بر سرعت بالاتر، جداسازی کدها ایجاد تغییر و مدیریت سایت را نیز سادهتر میکند. پس برای بهرهمندی از این مزایا، حتماً کدهای CSS و JS را در فایلهای جداگانه ذخیره کنید. در سیستم وردپرس این کار را پلاگین های کش برای شما انجام میدهند.
8- قرار دادن فایل JavaScript در انتهای صفحه
وقتی فایلهای JS در ابتدای صفحه قرار میگیرند، تا زمان بارگذاری کامل آنها، بقیه متن و محتوا نمایش داده نمیشود. اما با انتقال اسکریپتهای JS به انتهای کد صفحه، ابتدا تمام متن و محتوا بارگذاری شده و سپس فایلهای JS اجرا میشوند. این کار باعث تسریع فرآیند نمایش محتوا و بهبود تجربه کاربری میگردد. بنابراین حتما اسکریپتهای JS را در انتها قرار دهید.
9- پرهیز از ریدایرکت بیش از حد
از ریدایرکت تا حد ممکن خودداری کنید، چرا که سرعت سایت را کُند میکند. هر ریدایرکت یک درخواست HTTP اضافی ایجاد میکند که بار سرور را بالا برده و سرعت را کاهش میدهد. با حذف ریدایرکتها، تعداد درخواستهای HTTP و بار سرور کاهش یافته و در نتیجه سرعت بالاتر میرود.
10- عدم استفاده از چند سیستم آمارگیر به صورت همزمان
فقط از یک سیستم آمارگیر استفاده کنید تا بار اضافی بر سرور ایجاد نشود. گرفتن آمار بازدید از سایت بسیار مفید است، اما استفاده همزمان از چند سیستم آمارگیر مانند گوگل آنالیتیکس و سرچ کنسول باعث افزایش بار سرور و کاهش سرعت میشود. پس تنها یک سیستم را انتخاب کرده و از آن استفاده کنید. به این ترتیب، بدون از دست دادن اطلاعات آماری، از بروز مشکلات عملکردی جلوگیری میکنید.
11- استفاده از قابلیت Lazy Load یا لود تنبل
با استفاده از قابلیت Lazy Load برای تصاویر و ویدیوها، بارگذاری آنها به صورت تدریجی و آهسته انجام شده و سرعت سایت افزایش مییابد. در این روش، تمام تصاویر و ویدئوها در ابتدای ورود به صفحه بارگذاری نمیشوند. بلکه با تاخیر و به تدریج هنگامی که کاربر به آن بخش از صفحه میرسد، لود میگردند. این موضوع بارگذاری اولیه صفحات را سبکتر کرده و در نتیجه سرعت سایت بهبود مییابد. پس حتما از این قابلیت استفاده نمایید.
12- بروزرسانی پلاگین ها و CMS
برای بهینهسازی سرعت، همیشه آخرین نسخه CMS مانند وردپرس و جوملا را روی سرور نصب کنید، اما قبل از اتصال به سایت اصلی، حتما آن را روی یک محیط آزمایشی تست نمایید. با این کار از بروز هرگونه مشکل احتمالی جلوگیری میکنید. نسخههای جدیدتر CMSها معمولا سریعتر و بهینهتر هستند.
13- استفاده از G-Zip
همانند فشردهسازی فایلهای محلی با WinZip و WinRAR، میتوانید فایلهای سایت را نیز با GZip فشرده کنید تا حجم کمتر و در نتیجه سرعت بیشتری داشته باشند. البته پشتیبانی از GZip باید از سمت هاست فراهم باشد. اما استفاده از آن به طور چشمگیری حجم را کاهش داده و سرعت را افزایش میدهد.
14- کاهش درخواستهای HTTP سایت
با تکنیک CSS Sprite تعداد درخواستهای HTTP را کاهش دهید تا سرعت بارگذاری بالا برود. هر درخواست HTTP بار اضافهای بر سرور است. پس هر چه تعداد درخواستها کمتر باشد، سرعت بارگذاری بیشتر خواهد بود. با استفاده از تکنیک CSS Sprite میتوانید تمامی تصاویر مورد نیاز را در یک فایل ترکیب کنید. به این ترتیب به جای چندین درخواست، فقط یکبار فایل تصاویر درخواست میشود. پس برای کاهش درخواستها و افزایش سرعت، حتما از Sprite استفاده کنید.
سنجش سرعت سایت
با ابزارهایی مانند
- GTmetrix
- google pagespeed insight
- سرچ کنسول
میتوانید قبل و بعد از اجرای هر یک از راهکارهای بهینهسازی، تاثیر آن را بر سرعت اندازهگیری کنید. شاید هرکدام به تنهایی تغییر چشمگیری ایجاد نکنند، اما رعایت تمام آنها میتواند سرعت را تا دو برابر افزایش دهد.


