عناوین اصلی این مطلب
کاربرد زمینه های دلخواه یا custom fields
در این مطلب میخوام به یک موضوع خیلی مهم و کاربردی بپردازم که وقتی ازش استفاده کنید واقعا لذت بخشه. زمینه های دلخواه وردپرس یکی از کاربردی ترین مواردی که شاید اکثر افراد کارکرد اون رو نمیدونن و استفاده ای هم ازش نمیکنن. custom fields یکی از مواردی که در پست تایپ های مختلف وردپرس قابل استفاده است. داخل صفحات بلاگ، برگه های وبسایت، ویدیوها و هر نوع پست تایپ دیگه میتونید ازش استفاده کنید.
اگر دقت کرده داشته باشین یسری موارد داخل یسری صفحات خاص در وبسایت ها ثابت هستن. مثلا تاریخ انتشار، تصویر شاخص، تعداد نظرات و نام نویسنده در قسمت بلاگ خیلی از وبسایت ها وجود داره. یعنی هر کدوم از مطالب رو که باز میکنی، این مقادیر رو میبینی. خوب قطعا میدونید که این موارد دستی اضافه نمیشن و با توجه به زمینه های دلخواه وردپرس ساخته میشن.
حالا همین موضوع رو برای حالات مختلف در نظر بگیرید. مثلا یک وبسایت ویدیوهایی داره که با یک قالب مشخص منتشر میشن. این قالب شامل خود ویدیو، مدت زمان ویدیو، حجم فایل و لینک دانلود آن است. در این حالت هم از زمینه های سفارشی استفاده میشه که کامل باهم استفادشون رو یاد میگیرم.
فعال کردن زمینه های دلخواه در وردپرس
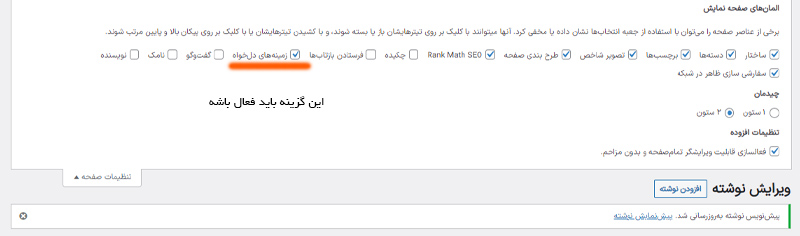
برای فعال کردن زمینه های دلخواه وردپرس فقط کافیه داخل صفحه ویرایش اون پست از قسمت “تنظیمات صفحه” “زمینه های دلخواه” رو فعال کنید. ممکنه به زمینه های سفارشی هم ترجمه فارسی شده باشه.

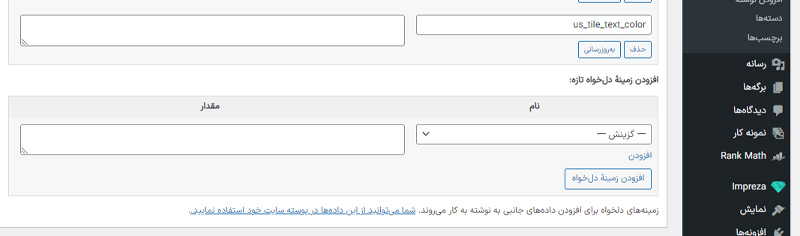
بعد از فعال کردن این مورد، یک تب به صفحه ویرایش پست شما اضافه میشه که از اون قسمت میتونید مقدارهای دلخواه تون رو وارد کنید.

اگر دقت کرده باشین، یسری فیلد به طور اتومات توسط خود وردپرس پر شده که در واقع همون ساختار پست مارو تشکیل میده. کاری با اون موارد نداریم. الان برای مثال من میخوام به بلاگ وبسایت ادیب پلاس، زمان مطالعه هر پست رو کنارش قرار بدم. این موضوع یک تمرین تا بتونیم بهتر موضوع رو درک کنیم.
اضافه کردن زمینه دلخواه شما به وبسایت
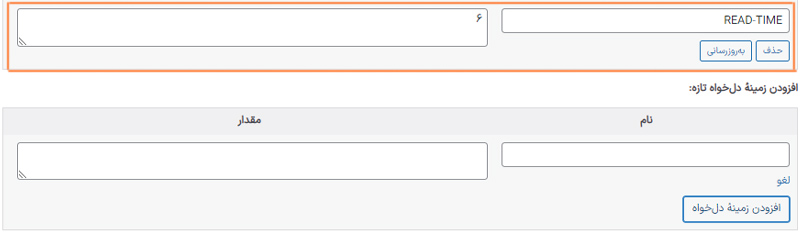
برای این کار دو مقدار لازمه، یک NAME یا نام که حتما باید به زبان انگلیسی باشد و یک VALUE یا مقدار که باید توسط شما پر بشه. نام به طور دلخواه هر چیزی میتونه باشه. برای مثال من تو این مورد نام رو READ-TIME قرار میدم. و برای همین مطلبی که دارم مینویسم مقدار اون رو 6 قرار میدم. در نهایت هم دکمه افزودن رو میزنم تا فیلد دلخواه من اضافه بشه.

نمایش زمینه دلخواه با کمک صفحه سازها
تا این جا ما 50 درصد کار رو پیش رفتیم، حالا باید کاری کنیم تا داخل پست های ما این مقدار نمایش داده بشه. بسته به صفحه ساز سایتتون که المنتور یا ویژوال کامپوزر باید وارد اون قالب پست تایپتون بشین. یعنی اگر میخواین به صفحات بلاگ اضافش کنید باید فرم کلی نوشته بلاگ رو داخل سایتتون ویرایش کنید.
نمایش زمینه دلخواه در ویژوال کامپوزر
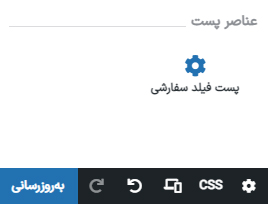
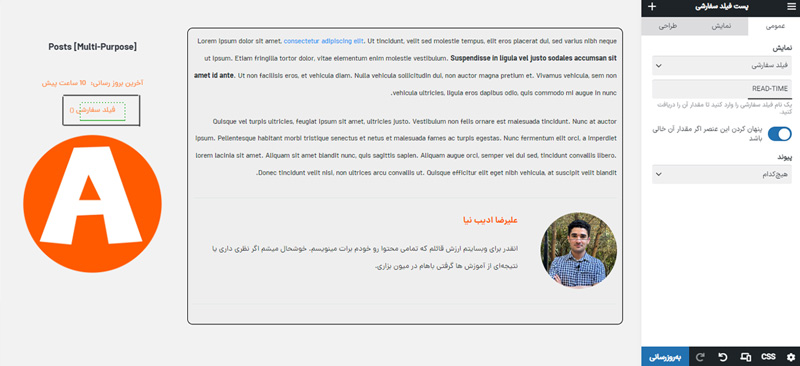
قالب صفحه بلاگ رو باز کنید. کلمه سفارشی رو سرچ کنید و پست فیلد سفارشی رو به قسمتی که میخواین اون زمینه دلخواه رو نمایش بدین اضافه کنید.


در این قسمت باید حالت نمایش روی فیلد سفارشی باشه، مقدار اون رو برابر نامی که داخل زمینه دلخواه گذاشتین، قرار بدین. در این مورد ما نام رو READ-TIME قرار دادیم. اگر تیک پنهان کردن رو هم بزنیم، در نوشته هایی که مقدار READ-TIME تعریف نشده باشه، چیزی نشون نمیده.
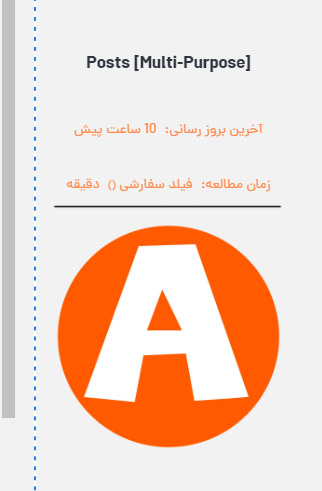
حالا اگر صفحه مطلب رو بروز کنیم، مقدار 6 رو نشون میده، اما این 6 نامفهومه و باید قبل و بعد از اون توضیحی اضافه بشه. پس با کمک بلاک متن کلمه “زمان مطالعه” رو قبل از مقدار زمینه دلخواه اضافه میکنیم و کلمه “دقیقه” رو هم بعد از اون اضافه میکنیم تا در تمامی صفحات وجود داشته باشه و مقدار عددی اون توسط ما در نوشته ها تغییر کنه.

خوب حالا کافیه تغییرات رو بروز رسانی کنیم و خروجی رو ببینیم.

همونطور که میبینید زمان مطالعه ما رو برابر 6 نشون میده. بعد از این تنظیمات فقط کافیه تا در نوشته های بعدی ما یک زمینه دلخواه اضافه کنیم. نامش رو READ-TIME قرار بدیم و مقدارش رو هم عددی که مدنظرمون هست تا به طور خودکار جلوی زمان مطالعه به نمایش دربیاد.
نمایش زمینه دلخواه در المنتور
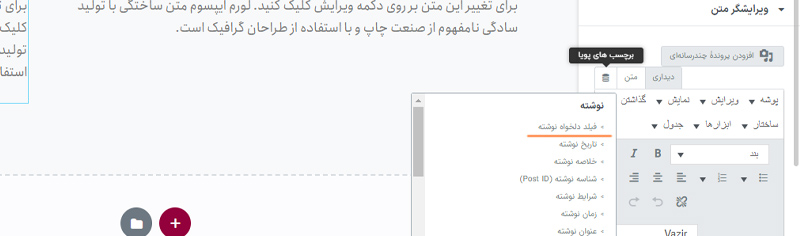
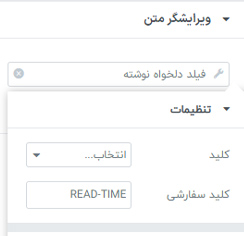
برای استفاده از زمینه های دلخواه در المنتور، تمامی مراحل به همون صورتی هست که برای ویژوال کامپوزر بود. یعنی در ابتدا زمینه دلخواه تون رو به اون صفحه اضافه کنید. بعد از طریق ویرایشگر المنتور اون رو به نمایش دربیارین. با این تفاوت که برای اضافه کردن زمینه به قالب صفحه باید از قسمت برچسب های پویا، پیش بریم. این برچسب های پویا در ویجت های مختلف المنتور وجود داره. که در دسترس ترین اون ها، ویرایشگر متن هست. به اون قسمتی که میخواین زمینه دلخواه رو نشون بدین، یک ویرایشگر متن اضافه کنید و فیلد دلخواه نوشته رو انتخاب کنید.

بعد از انتخاب گزینه فیلد دلخواه در کادر کلید سفارشی نام زمینه رو وارد کنید. که در این مثال ما نام رو READ-TIME قرار میدیم.

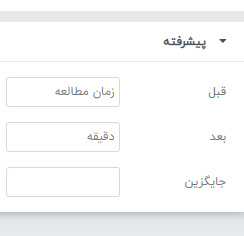
از قسمت پیشرفته هم میتونید متنی رو برای قبل و بعد و جایگزینی اون در نظر بگیرید.

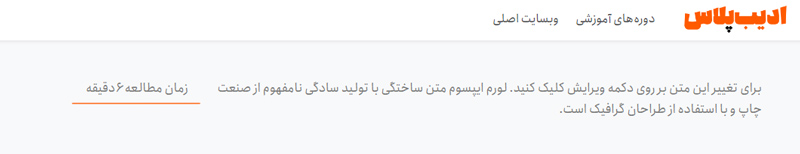
تغییرات رو ذخیره میکنیم و در خروجی زمینه دلخواه ما قابل مشاهده است.

جمع بندی
امیدوارم این آموزش ادیب پلاس هم براتون مفیده بوده باشه. با کمک زمینه های دلخواه میتونید یک وبسایت متمایز از بقیه و با ظاهری کاربر پسند تر داشته باشین.


